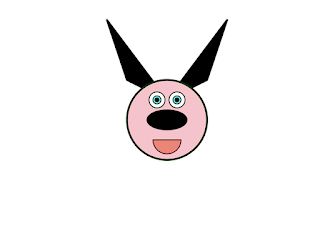
Project 1: The Abstract Dog
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title> ART 210 - CANVAS PROJECT </title>
<style type="text/css">
body,td,th {
font-family: Helvetica, Arial, sans-serif;
font-size: 12px;
color: rgba(0,0,0,1);
}
body {
background-color: rgba(255,255,255,1);
}
#myCanvas { border: rgba(102,0,255,1) medium dashed; }
</style>
</head>
<body>
<canvas id="myCanvas" width="2000" height="2000"></canvas>
<script>
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
//// >>>>>>>>>>>>>>>>>>>>>>>>>>>>>>> YOUR CODE STARTS HERE
context.beginPath();
//telling dreamweaver the starting point of a shape
context.moveTo(1000,900);
//this tella dw the starting point of the shape
context.lineTo(800,800);
//termination of first line
context.lineTo(700,500);
//creates a second line
context.closePath();
//draws the closed shape (this is all about drawing by numbers)
context.lineWidth=(10);
context.lineJoin="round";
//creates rounded edges
context.stroke();
context.fillStyle=(39,174,96,1);
context.fill();
context.beginPath();
//telling dreamweaver the starting point of a shape
context.moveTo(1000,900);
//this tella dw the starting point of the shape
context.lineTo(1200,800);
//termination of first line
context.lineTo(1300,500);
//creates a second line
context.closePath();
//draws the closed shape (this is all about drawing by numbers)
context.lineWidth=(10);
context.lineJoin="round";
//creates rounded edges
context.stroke();
context.fillStyle=(39,174,96,1);
context.fill();
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
var centerX = canvas.width / 2;
var centerY = canvas.height / 2;
var radius = 200;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = 'pink';
context.fill();
context.lineWidth = 10;
context.strokeStyle = '#003300';
context.stroke();
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
context.beginPath();
context.arc(1000, 1100, 70, 0, Math.PI, false);
context.closePath();
context.lineWidth = 5;
context.fillStyle = 'salmon';
context.fill();
context.strokeStyle = '#550000';
context.stroke();
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
var centerX = canvas.width / 2;
var centerY = canvas.height / 2;
var radius = 40;
context.beginPath();
context.arc(1050, 900, radius, 0, 2 * Math.PI,
false);
context.fillStyle = 'white';
context.fill();
context.lineWidth = 5;
context.strokeStyle = '#003300';
context.stroke();
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
var centerX = canvas.width / 2;
var centerY = canvas.height / 2;
var radius = 40;
context.beginPath();
context.arc(950, 900, radius, 0, 2 * Math.PI,
false);
context.fillStyle = 'white';
context.fill();
context.lineWidth = 5;
context.strokeStyle = '#003300';
context.stroke();
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
var centerX = canvas.width / 2;
var centerY = canvas.height / 2;
var radius = 20;
context.beginPath();
context.arc(1050, 900, radius, 0, 2 * Math.PI, false);
context.fillStyle = 'aqua';
context.fill();
context.lineWidth = 5;
context.strokeStyle = '#003300';
context.stroke();
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
var centerX = canvas.width / 2;
var centerY = canvas.height / 2;
var radius = 20;
context.beginPath();
context.arc(950, 900, radius, 0, 2 * Math.PI, false);
context.fillStyle = 'aqua';
context.fill();
context.lineWidth = 5;
context.strokeStyle = '#003300';
context.stroke();
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
var centerX = canvas.width / 2;
var centerY = canvas.height / 2;
var radius = 10;
context.beginPath();
context.arc(950, 900, radius, 0, 2 * Math.PI, false);
context.fillStyle = 'black';
context.fill();
context.lineWidth = 5;
context.strokeStyle = '#003300';
context.stroke();
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
var centerX = canvas.width / 2;
var centerY = canvas.height / 2;
var radius = 10;
context.beginPath();
context.arc(1050, 900, radius, 0, 2 * Math.PI,
false);
context.fillStyle = 'black';
context.fill();
context.lineWidth = 5;
context.strokeStyle = '#003300';
context.stroke();
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
var centerX = 0;
var centerY = 0;
var radius = 50;
context.save();
context.translate(canvas.width / 2,
canvas.height / 2);
context.scale(2, 1);
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.restore();
context.fillStyle = '#6ED6GG';
context.fill();
context.lineWidth = 5;
context.strokeStyle = 'black';
context.stroke();
/// <<<<<<<<<<<<<<<<<<<<<<<<<<<<<<< YOUR CODE ENDS HERE
// CHANGE THE CREDITS
context.beginPath();
context.font = 'bold 60px times';
context.fillStyle = "rgba(40,100,200,1)";
context.fillText('ASHLEY BALDINO', 750, 1800);
context.closePath();
</script>
</body>
</html>
<html>
<head>
<meta charset="UTF-8">
<title> ART 210 - CANVAS PROJECT </title>
<style type="text/css">
body,td,th {
font-family: Helvetica, Arial, sans-serif;
font-size: 12px;
color: rgba(0,0,0,1);
}
body {
background-color: rgba(255,255,255,1);
}
#myCanvas { border: rgba(102,0,255,1) medium dashed; }
</style>
</head>
<body>
<canvas id="myCanvas" width="2000" height="2000"></canvas>
<script>
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
//// >>>>>>>>>>>>>>>>>>>>>>>>>>>>>>> YOUR CODE STARTS HERE
context.beginPath();
//telling dreamweaver the starting point of a shape
context.moveTo(1000,900);
//this tella dw the starting point of the shape
context.lineTo(800,800);
//termination of first line
context.lineTo(700,500);
//creates a second line
context.closePath();
//draws the closed shape (this is all about drawing by numbers)
context.lineWidth=(10);
context.lineJoin="round";
//creates rounded edges
context.stroke();
context.fillStyle=(39,174,96,1);
context.fill();
context.beginPath();
//telling dreamweaver the starting point of a shape
context.moveTo(1000,900);
//this tella dw the starting point of the shape
context.lineTo(1200,800);
//termination of first line
context.lineTo(1300,500);
//creates a second line
context.closePath();
//draws the closed shape (this is all about drawing by numbers)
context.lineWidth=(10);
context.lineJoin="round";
//creates rounded edges
context.stroke();
context.fillStyle=(39,174,96,1);
context.fill();
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
var centerX = canvas.width / 2;
var centerY = canvas.height / 2;
var radius = 200;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = 'pink';
context.fill();
context.lineWidth = 10;
context.strokeStyle = '#003300';
context.stroke();
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
context.beginPath();
context.arc(1000, 1100, 70, 0, Math.PI, false);
context.closePath();
context.lineWidth = 5;
context.fillStyle = 'salmon';
context.fill();
context.strokeStyle = '#550000';
context.stroke();
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
var centerX = canvas.width / 2;
var centerY = canvas.height / 2;
var radius = 40;
context.beginPath();
context.arc(1050, 900, radius, 0, 2 * Math.PI,
false);
context.fillStyle = 'white';
context.fill();
context.lineWidth = 5;
context.strokeStyle = '#003300';
context.stroke();
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
var centerX = canvas.width / 2;
var centerY = canvas.height / 2;
var radius = 40;
context.beginPath();
context.arc(950, 900, radius, 0, 2 * Math.PI,
false);
context.fillStyle = 'white';
context.fill();
context.lineWidth = 5;
context.strokeStyle = '#003300';
context.stroke();
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
var centerX = canvas.width / 2;
var centerY = canvas.height / 2;
var radius = 20;
context.beginPath();
context.arc(1050, 900, radius, 0, 2 * Math.PI, false);
context.fillStyle = 'aqua';
context.fill();
context.lineWidth = 5;
context.strokeStyle = '#003300';
context.stroke();
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
var centerX = canvas.width / 2;
var centerY = canvas.height / 2;
var radius = 20;
context.beginPath();
context.arc(950, 900, radius, 0, 2 * Math.PI, false);
context.fillStyle = 'aqua';
context.fill();
context.lineWidth = 5;
context.strokeStyle = '#003300';
context.stroke();
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
var centerX = canvas.width / 2;
var centerY = canvas.height / 2;
var radius = 10;
context.beginPath();
context.arc(950, 900, radius, 0, 2 * Math.PI, false);
context.fillStyle = 'black';
context.fill();
context.lineWidth = 5;
context.strokeStyle = '#003300';
context.stroke();
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
var centerX = canvas.width / 2;
var centerY = canvas.height / 2;
var radius = 10;
context.beginPath();
context.arc(1050, 900, radius, 0, 2 * Math.PI,
false);
context.fillStyle = 'black';
context.fill();
context.lineWidth = 5;
context.strokeStyle = '#003300';
context.stroke();
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
var centerX = 0;
var centerY = 0;
var radius = 50;
context.save();
context.translate(canvas.width / 2,
canvas.height / 2);
context.scale(2, 1);
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.restore();
context.fillStyle = '#6ED6GG';
context.fill();
context.lineWidth = 5;
context.strokeStyle = 'black';
context.stroke();
/// <<<<<<<<<<<<<<<<<<<<<<<<<<<<<<< YOUR CODE ENDS HERE
// CHANGE THE CREDITS
context.beginPath();
context.font = 'bold 60px times';
context.fillStyle = "rgba(40,100,200,1)";
context.fillText('ASHLEY BALDINO', 750, 1800);
context.closePath();
</script>
</body>
</html>



Comments
Post a Comment